
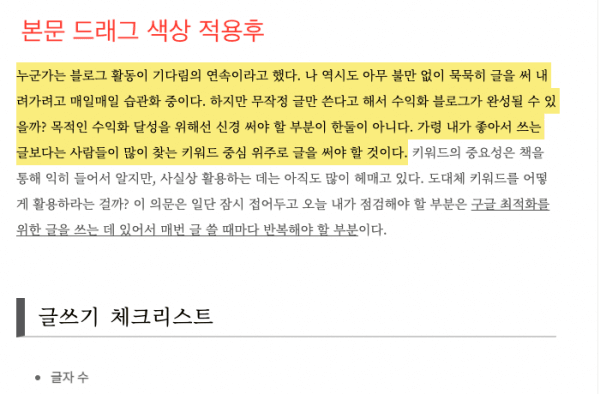
아주 간단한 수정으로 본문 내용을 드래그했을 때 강조할 수 있는 방법이 있다. 이는 독자가 글을 읽을 때 가독성을 높여주고 무의식적으로 글씨를 드래그하면서 읽을 때 재미를 더해 준다.
드래그 색상 바꾸기 (텍스트 블록)

이는 ‘텍스트 블록’이라고도 표현하는데, 간단한 CSS 수정 방법으로도 적용이 가능하다.
티스토리 블로그 관리 홈 → 꾸미기 → 스킨 편집으로 들어가서 오른쪽 상단에 html 편집으로 들어간다.
CSS를 클릭해서 아래의 코드를 다음과 같이 적당한 곳에 붙여 넣으면 끝이다.
- Color: 드래그 시 글자색
- Background: 드래그 시 배경색

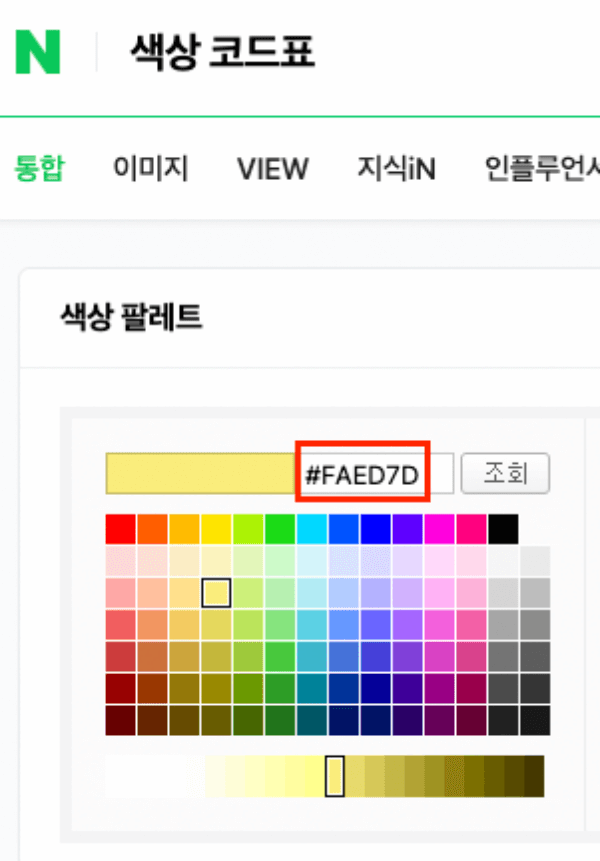
드래그했을 때 나타나는 백그라운드 색상은 네이버 색상 코드표에서 쉽게 찾을 수 있다.
예) #FAED7D

적용을 누른 후에 새로고침을 하고 나면 드래그한 부분의 색상이 변경된 것을 확인할 수 있다. 사실 별거 아닌 것 같지만 간단한 수정으로 사이트 전체가 전과는 달라진 모습을 확연히 느낄 수 있다. 한 번쯤은 사이트 적용해보는 걸 추천한다.
스크롤바 하나로 나도 전문 블로거!
최근 HTML/CSS를 활용한 티스토리 꾸미기를 시도해보는 재미에 푹 빠져있다. 특히 다른 분들의 티스토리에 들어가면 초보인 나의 페이지와 다른 점들이 하나씩 눈에 뜨이게 발견되는데, 그 부분이
chalchalchallenge.tistory.com
누구나 할수있는 티스토리 날짜 없애기 편집
블로그 포스팅을 하는 데 있어서 가끔 최신 글이 아니어서 검색 결과에서 제외되는 경우가 있다. 특히 정보성 관련 글은 시간이 지나도 변하지 않는 주옥같은 글인데도 불구하고 단지 작성된 날
chalchalchallenge.tistory.com
'수익형 블로그 챌린지 > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 글 제목 배경 이미지 수정하기 (0) | 2022.12.10 |
|---|---|
| 누구나 할수있는 티스토리 날짜 없애기 편집 (0) | 2022.12.07 |
| 티스토리 북클럽 블로그 이름 편집 (0) | 2022.11.04 |
| 스크롤바 하나로 나도 전문 블로거! (0) | 2022.10.28 |




댓글