
최근 HTML/CSS를 활용한 티스토리 꾸미기를 시도해보는 재미에 푹 빠져있다. 특히 다른 분들의 티스토리에 들어가면 초보인 나의 페이지와 다른 점들이 하나씩 눈에 뜨이게 발견되는데, 그 부분이 무엇인지 검색해보고 하나씩 적용해 나가는 중이다. 오늘은 글을 읽을 때 상단에 나타나는 스크롤바를 만드는 과정에 대해서 알아보려고 한다.

스크롤바 만들기
글을 읽을 때 스크롤바 기능을 추가하면 가독성을 높여준다고 한다. 사실 이 스크롤바의 정식 명칭은 프로그레스 바 (Progress bar)라고 하고 자바스크립트 효과라고 한다. 소스는 쉽게 인터넷으로 구할 수 있어서 편집하는 데에는 그리 오래 걸리진 않는다.
≪소스≫
<!-- start progress bar -->
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js">
</script>
<script type="text/javascript">
$(function() {
$("body").prognroll(
{height:5, color:"#F8E317"}
);
$(".content").prognroll({
custom:true});
});
</script>
<!-- end progress bar -->
편집 방법
꾸미기→스킨 편집→HTML에서 <head>와 </head> 사이의 공간 아무 데나 붙여 넣기만 하면 끝이다.

Height의 의미는 스크롤 두께이고 Color는 스크롤 색상이기 때문에 이 부분만 수정해 주면 본인이 원하는 방향으로 금방 변환시킬 수 있다.
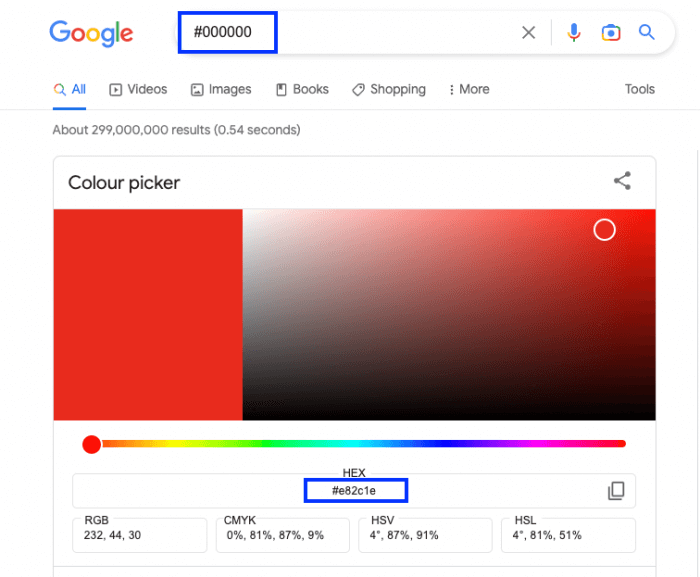
색상 코드는 구글에 #000000 검색하면 원하는 색상을 코드를 얻을 수 있다.

이상 스크롤바 만드는 과정에 대해 알아보았다. 사실 이 기능은 간단하지만 굉장히 유용하고 전문적으로 보일 수 있는 효과이기 때문에 한 번 시도하는걸 강력히 추천한다.
티스토리 북클럽 블로그 이름 편집
티스토리 사용 시 블로그 이름은 첫인상을 안겨주기 때문에 정말 중요하다. PC 화면에서는 대부분 제목이 잘 보이는 데 반해 모바일로 보면 글씨 자체가 잘리거나 너무 크게 나와서 보기에 안 좋
chalchalchallenge.tistory.com
'수익형 블로그 챌린지 > 티스토리 꾸미기' 카테고리의 다른 글
| 간단 티스토리 꾸미기 - 본문 드래그 색상 변경 (0) | 2022.11.08 |
|---|---|
| 티스토리 북클럽 블로그 이름 편집 (0) | 2022.11.04 |
| 스킨 썸네일 정사각형으로 바꾸기 (0) | 2022.10.27 |
| 구글 최적화 - 구글이 좋아하는 사진이 있다고? (0) | 2022.10.26 |




댓글