
북클럽’(Book Club)으로 스킨을 정하고 커버 아이템을 ‘뉴스레터’ 방식으로 설정하고 나면 썸네일 화면이 약간 잘려 나오는 모양으로 화면에 보이는 것을 확인할 수 있다. 그렇다면 어떻게 하면 세로형인 썸네일 화면을 정사각형으로 만들 수 있을까?
처음에는 방법을 몰라서 썸네일에 들어가는 사진 파일을 요리조리 수정해보았지만, 항상 이런 식으로 편집하다 보니 일관성이 없어서 많이 답답해 오던 와중에 굉장히 쉽게 해결할 수 있다는 걸 알게 되었다. 그것도 너무나 쉽게.
썸네일 정사각형으로 수정

관리→스킨 편집으로 들어가서 ‘html 편집’ 버튼을 클릭해 준다.
그리고 ‘CSS’에 들어가서 컨트롤+f 키를 눌러 찾기 목록에서
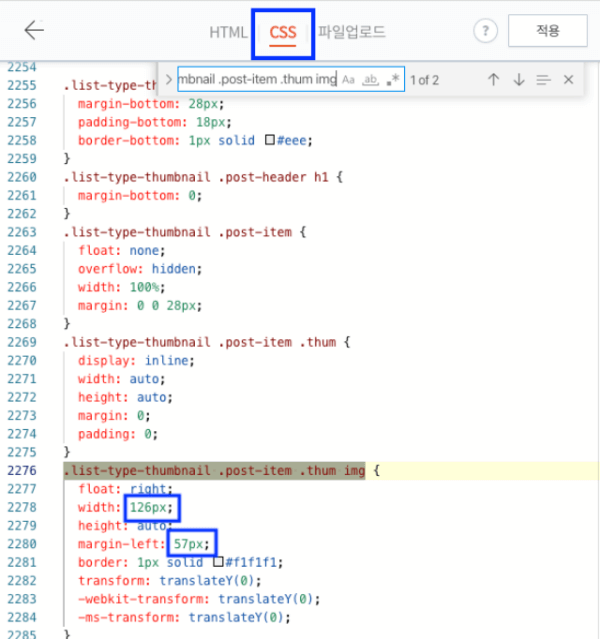
.list-type-thumbnail .post-item .thum img 을 검색해준다.

‘width’가 ‘126px;’, ‘margin-left’가 ‘57px;’로 설정되어있는 것을 확인할 수 있다.
이것을 ‘width’ ‘200px;’ , ‘margin-left’ ‘30px;’로 바꿔준다.

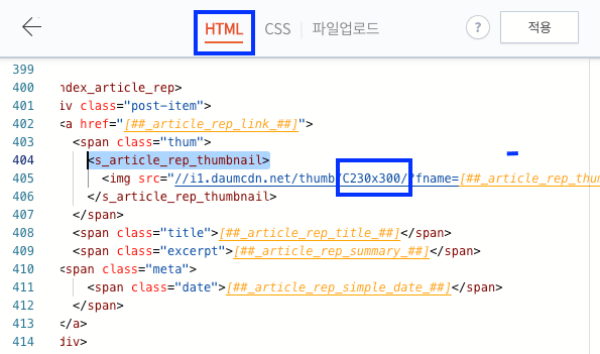
이번에는 ‘HTML’에 들어가서 <s_article_rep_thumbnail> 을 검색해준다.
크기가 ‘C230X300’으로 되어있는 것을 ‘C200X200’ 혹은 ‘C230X230’ 으로 수정해준다.
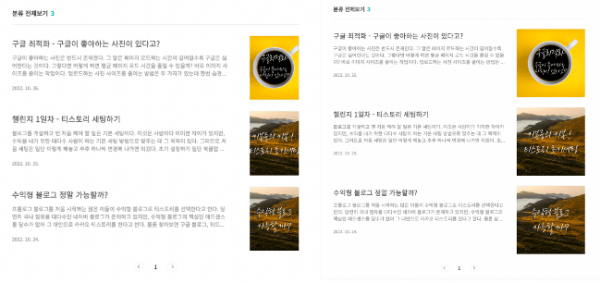
이제 아래 이미지처럼 썸네일 화면이 정사각형으로 바뀌었다.
≪before and after≫

추가 편집
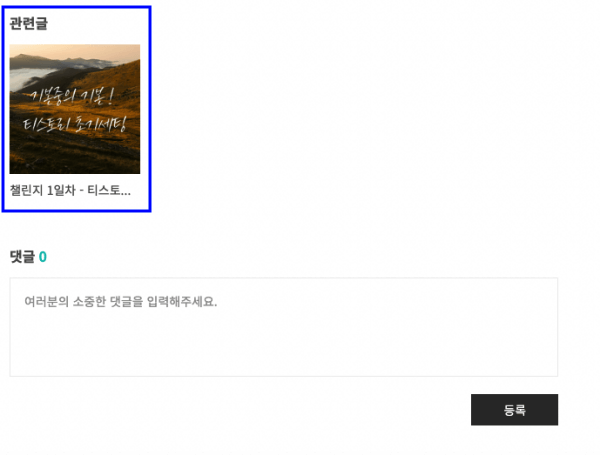
글을 읽다 보면 글 하단에 ‘관련 글’이 나오는데 ‘관련 글’의 썸네일도 정사각형으로 수정할 수 있다.

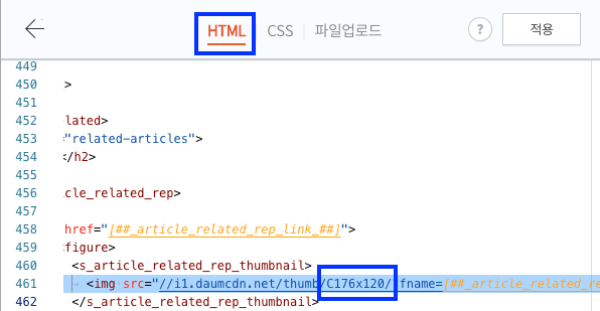
HTML→ </s_article_rep_thumbnail> 검색 후
‘C176X120’을 ‘C176X176’ 으로 변경해준다.

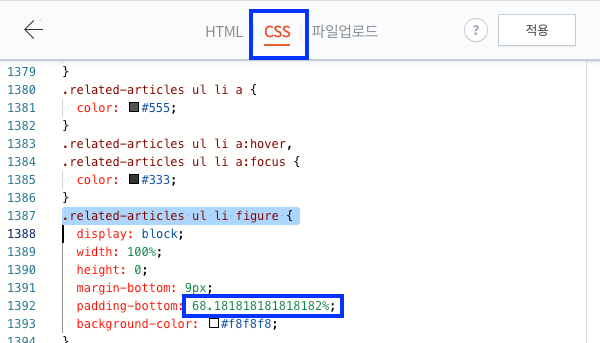
CSS → .related-articles ul li figure 검색 후
‘padding-bottm’의 ’68.1818~%;’을 ‘100%;’로 수정하면 완성이다.

HTML이니 CSS이니 사실 나 같은 초보자에게는 처음에 접근하기가 굉장히 망설여진다. 혹시나 잘못 건드렸다가 망가지는 거 아닌가 하는 생각에… 하지만 티스토리를 하면서 이 부분에서도 공부가 따로 필요하다는 걸 절실히 깨닫고 있다. 왜냐하면 티스토리 블로그 자체가 방법을 알고 있으며 마치 놀이터처럼 재미있게 사용자 입맛에 맞게끔 모든 게 수정할 수 있기 때문이다.
간단 티스토리 꾸미기 - 본문 드래그 색상 변경
아주 간단한 수정으로 본문 내용을 드래그했을 때 강조할 수 있는 방법이 있다. 이는 독자가 글을 읽을 때 가독성을 높여주고 무의식적으로 글씨를 드래그하면서 읽을 때 재미를 더해 준다. 드
chalchalchallenge.tistory.com
'수익형 블로그 챌린지 > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 북클럽 블로그 이름 편집 (0) | 2022.11.04 |
|---|---|
| 스크롤바 하나로 나도 전문 블로거! (0) | 2022.10.28 |
| 구글 최적화 - 구글이 좋아하는 사진이 있다고? (0) | 2022.10.26 |
| 기본중의 기본, 티스토리 초기 세팅 (0) | 2022.10.25 |




댓글